先日のCocoonの更新後?からなのか、サイドバーに表示させている新着記事やランキング記事のフォントサイズが大きくなった気がします。
もしかしたら私の環境(設定)が原因かも知れませんが、変更方法を調べたので記事に残しておきます。
フォントサイズを変更する箇所
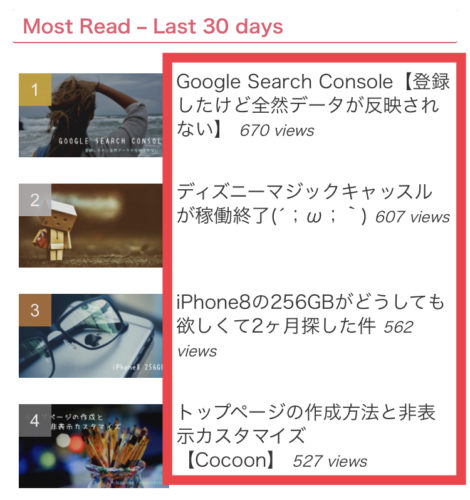
言葉だけだと伝わりづらいかもしれないで画像を貼っておきます。今回フォントサイズを変更するのは、サイドバーに設置している新着記事・ランキング記事の赤枠の部分です。

新着記事?ランキング?
以前より明らかにフォントサイズが大きくなった気がするので、サイズダウンする事にしました。その方法をネットで調べましたが、「新着記事」「ランキング」などのワードで検索していたので何だか違う方法ばかり出てきました。
・・ココはサイドバーの「ウィジェット」エリアですね。ホーム画面で必要な情報が手軽に得られるようにカスタマイズするエリアです。※PCやスマホだと天気や日時などのアプリがありますね
CSSコード
コードは以下の通りです。フォントサイズはお好みで変更してください。
.widget-entry-card-content{
font-size: 12pt;
}
スマホのみ適用する場合
スマホやタブレットのみフォントサイズを指定する場合は以下のコード内に先ほどのコードを挿入します。
@media screen and (max-width: 768px){
ここに追加
}
コードまとめ
以上を纏めると以下の様なコードになります。
@media screen and (max-width: 768px){
.widget-entry-card-content{
font-size: 12pt;
}
}
注意事項
私の場合は他の箇所に影響はありませんでしたが、場合によっては意図しない箇所のフォントも変更されてしまう可能性がありますのでご注意ください。
また、既に別の理由でスマホ用のコードが存在する場合はその中に追加すればOKです。
@media screen and (max-width: 768px){
}私はよく分からず重複して上記のコードを追加しようとしていましたが、エラーで保存できませんでした。※たぶん基礎なんだと思います


Comment