画面を上にスクロールするとヘッダーが隠れて、下にスクロールすると再びヘッダーが現れるやつあるじゃないですか?
そのヘッダーの追従を設定したくてネットで1〜2ヶ月くらい調べて色々カスタマイズを試してみたのですが、結局は完成させる事が出来ませんでした。
そして今日、衝撃の事実が・・
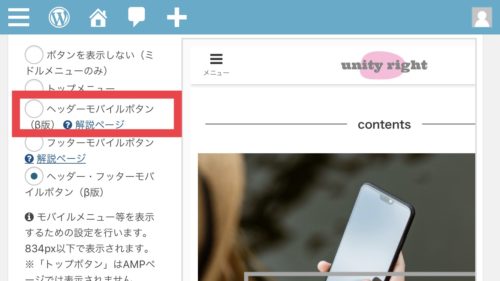
ヘッダーモバイルボタン

そうなんです。Cocoonのアップデート(1.8.5)で既に機能として追加されていたのです。
実装できる喜びと、今までの努力は何だったのかという悲しみで複雑な想いでした。とか言ってすぐ設定しましたけどね。
Cocoon設定 → モバイル
ヘッダーモバイルボタンの設定
- Cocoon設定
- モバイル
- ヘッダーモバイルボタン
Cocoon設定にヘッダーモバイルボタンが追加されていました。まさに神対応。

ヘッダーが2つ表示される場合
ヘッダーが重複して表示される場合は非表示にすればOKみたいですね。ワシの2ヶ月・・(´;ω;`)
.logo-header {
display: none;
}カスタマイズに対する今回の収穫

子テーマと追加CSSの使い方
子テーマの編集は『難しい』という勝手なイメージを持っていたので、今までは追加CSSしか利用していませんでした。
それぞれの役割がどの様なものか少しずつ理解してきたので、今回初めて子テーマ(Cocoon Child)でカスタマイズをする事ができました。
サイトが真っ白になったり(笑)色々ありましたが、私にとっては大きな1歩。
私なりの使い分け
- 子テーマ:メイン(保存用)
- 追加CSS:一時的なテスト用
ものぐさWEBノートさん
わいひらさんがものぐさWEBノートさんの記事を参考にされて機能を追加したとか。
もちろん私も昨日まで何度も見ていたサイトであり、確かに私が見た中でも1番分かりやすくて勉強になった記事です。
わいひらさんに参考にして貰うなんて凄い事ですよね。当サイトなんて「何だ、ただのクソサイトのゴミ記事か」と思われて秒でクローズされる可能性が否めません。※それ以前に辿り着かない



Comment