グローバルナビの基本的な設定と各種カスタマイズのサンプルコードです。基本的な設定はそれほど難しくありませんが、メニューを横並びにしたりスライド可能にする方法が難しいポイントでした。
グローバルナビとは
当サイトの場合はタイトルの下にある横長のメニューバーがグローバルナビです。サイトにどのようなコンテンツがあるのかをユーザーに知らせると共に、各カテゴリーページへのリンクにもなっています。
①最初に頑張って作ったグローバルナビ

②その後シンプルに

WordPressの設定

- 外観 → カスタマイズ → メニュー
- 外観 → メニュー
①②どちらでも設定する事が出来ますが、今回は①で進めます。
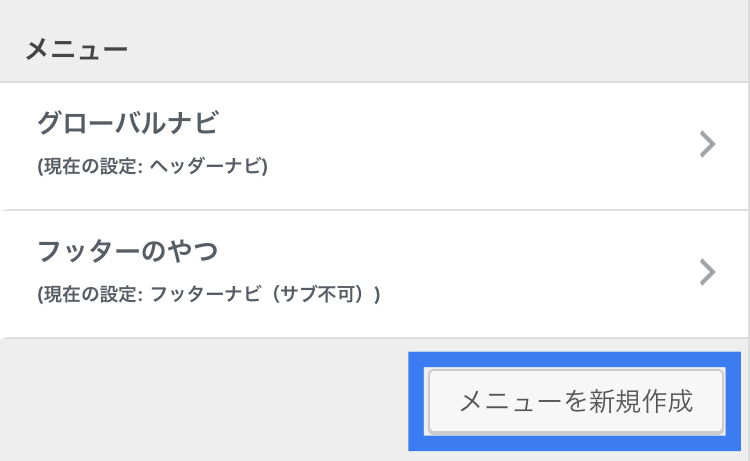
メニューを新規作成


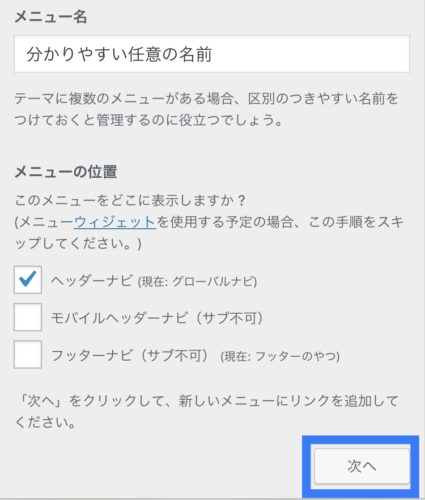
メニュー名と位置
- メニュー名:任意の名前を入力
- ヘッダーナビにチェックを入れる

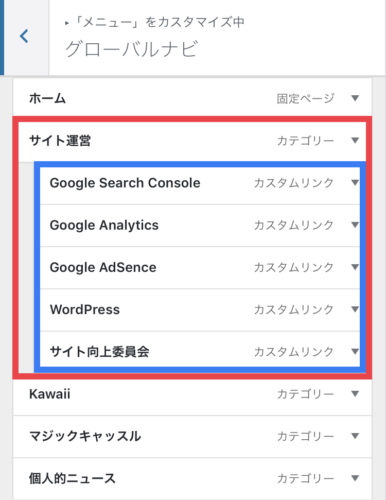
表示させる項目を追加
グローバルナビに表示させるページを選択します。カテゴリーページやタグページが一般的ですが、もちろん個別のページを指定する事もできます。

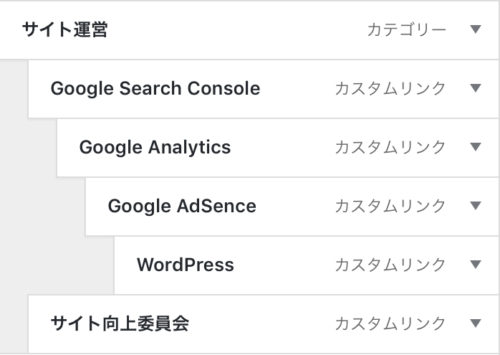
並び替えと階層化について

グローバルナビには主項目と副項目という階層があり、主項目にカーソルを合わせると、その下に副項目のメニューが現れるという仕組みになっています。※スマホの場合は主項目のみです
主項目と副項目について
サイトの作り方にもよりますが、主項目をカテゴリーページ、副項目をタグページにすると構成的にも綺麗だと思います。
- 主項目:カテゴリーページ
- 副項目:タグページ

階層の深さは2〜3程度
さらに階層を深くする事も出来ますが、あまり深すぎると訳が分からなくなるので、多くても2〜3階層くらいまでが良いと思います。

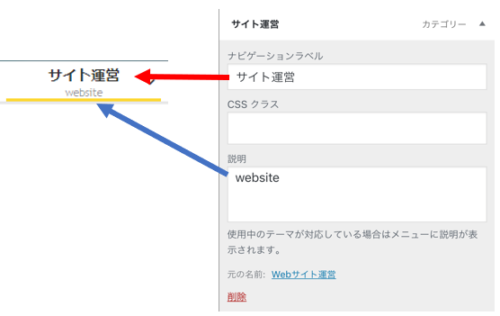
ナビゲーションラベルと説明
実際のページタイトル・カテゴリ名・タグ名称ではなく、ナビゲーションラベルには任意の名前を表示させる事ができます。また、その名称の下に説明を加える事も可能です。

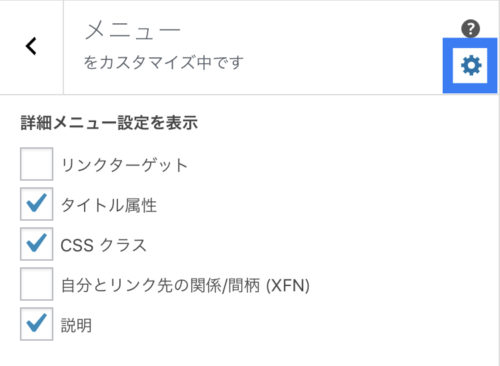
設定(歯車マーク)をクリックすると表示オプションが表れますので、説明が表示されない場合はこちらの設定を確認してみてください。

カスタマイズコード【サンプル】
コピペする場合は念の為バックアップを取ってください。各種サイズはサイトに合わせて調整が必要になるかと思います。
メインとなるコード
グローバルナビを際立たせるために少し影がついています。他にはメニューにカーソルを合わせた時の効果やフォントサイズなどです。
/*グローバルナビ*/
nav#navi, .menu-header .sub-menu{
box-shadow:0 2px 5px -6px rgba(0,0,0,.8);
}
.menu-header .sub-menu .item-label{
font-size: 70%;
color: #696969;
}
.menu-header .menu-item:hover {
border-bottom: 1px solid #ffc1e0;
transition: all .1s ease;
}
.menu-header .current-menu-item>a .item-label,
.menu-header .current-menu-ancestor>a .item-label,
.menu-header .item-label:hover{
color: #5ebaba !important;
transition: all .2s ease;
border-bottom: none;
}※偉そうに説明していますが、カスタマイズ方法はリスブロさん等の記事を参考にして勉強させていただきました
スマホ向けカスタマイズ
メニューを2段•3段に折り返しせず横並びにして、画面外の部分は横にスライドして表示させるカスタマイズです。
※2024/3 Guternbergのアップデートでレイアウトが崩れたため、nowrapの後に「!important」を追加しました
- メニューを横1列に並べる
- メニューを横にスライド表示したい
@media screen and (max-width: 768px){
/*モバイル用*/
ul.menu-mobile{
overflow-x: auto;
overflow-y: hidden;
display: flex !important;
font-size: 9pt;
flex-wrap: nowrap !important;
justify-content: flex-start;
-webkit-overflow-scrolling: touch;
padding: 0 1em;
position: relative;
}
ul.menu-mobile > li{
padding-right: 1em;
white-space: nowrap;
}
ul.menu-mobile .item-label{
white-space: nowrap;
font-size: 1px;
}
}フワッと表示するアニメーション
ページが表示された際に上からフワッと現れるアニメーションです。
#header-container {
animation: Down 1.5s ease-out 0s 1 normal;
}
@keyframes Down {
from {transform: translateY(-10%); opacity: 0;}
100% {transform: translateY(0%); opacity: 1;}
}調整する部分は{Down 1.5s}と{translateY(-10%)}の数値です。「-10%の位置から本来あるべき位置までを、1.5秒かけて動きます!」という感じです。




Comment
こんにちは。
昨日、cocoonのカスタマイズをいろいろみていたところ、さーてんさんのサイトを見つけました。
自分の知る限り、個人でやっている方で一番センスがよく、 cocoonでここまで出来るんだと感動しております。(無駄閲覧増やしてたらすみません)
そして、だいぶカスタマイズの参考にさせていただきました。
一つ質問をしてもよろしいでしょうか。
こちらの記事を見て思ったのですが、さーてんさんのモバイルヘッダーメニューは「ふわっと」でるようにアニメーションが付与されていると思います。
当方、cssやhtmlの初歩くらいしか分からないのですが、これやってみたいのです。
このアニメーションの付与方法を記事にするなりなんなりできますでしょうか?
さーてんさんの記事は迷える超初心者の救世主だと思います。
どうかよろしくお願いします。
メイさん
おはようございます。
コメントありがとうございます!
PVもなかなか増えない中でモチベーションを維持するのは本当に大変なのですが、記事が役に立った事とコメントでお褒め頂いた事、もう嬉しい限りです。今ニヤニヤしながらどうぶつの森をやっています。
しかしメイさん、文章がキレイで全体の構成がよくできてますね~
なかなかの出来る人だなと感じました(笑) ※偉そうにすみません
ご要望いただいた「ふわっとでてくるやつ」はこのページの最後にコードを追加いたしました。
もし上手くいかない場合はご連絡いただければと思います。
大変な時期ですが、感染対策などしながら共にWEBサイトを盛り上げていきましょう。