何となく使い辛さを感じていたブロックエディターですが、思っていたより便利な機能がたくさんありました。もちろん問題もあるんですけど、そこは割り切って使える時は使おうかなみたいな。
ブロック仕上がり一覧
全部ではありませんが、主なブロックの仕上がりイメージを一覧にしました。
段落
①と②の間は改行で、②と③の間は段落です。ブロック追加しなくてもEnterで段落を追加できます。
①これは改行です。
②これは改行です。
③これは段落です。
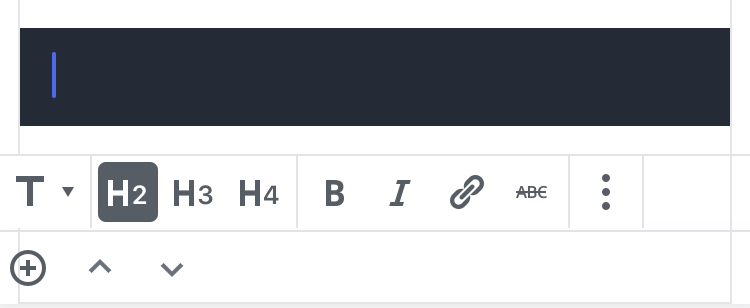
見出し
H2〜H4の見出しが選択できます。

リスト
- リストは
- 今までと
- 一緒です
- 数字の
- パターンも
- もちろん
- さらに
- インデントも
- できます
- 枠を付けたりして
- オリジナルなリストも
- いいですよね
- カスタマイズ方法は
- 参考にできるサイトがたくさんあるので
- 是非チェックしてみてください
ギャラリー
画像ギャラリーは新しいですね。オシャレ。
カバー
引用
この様なヤツです。引用です。
※引用元 Unity Right
プルクオート
引用は他人の文章を挿入しますが、プルクオートは自分の文章の一部分を目立たせる「抜粋」みたいです。
Pull Quote はデザイン的な要素としても利用されます。記事中の重要なポイント・興味を惹くフレーズを目立たせる事によって、読者にアピールをしている訳です
私の調べた限りですが・・
音声
音声を追加する事もできます。ここでは割愛(特に音声データ無いので・・)
メディアと文章

画像と文章を並べるやつ
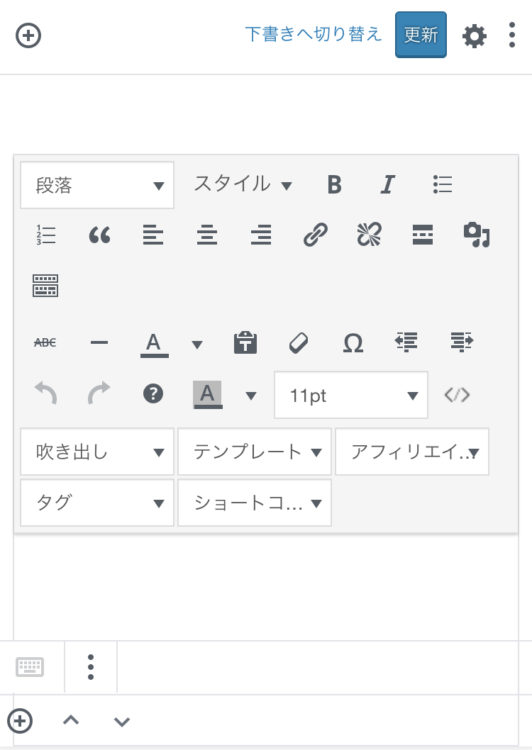
クラシック
そのブロックだけ旧エディターが使えるという。斬新。

ボタン
カラム
PCだと横並びになりますが、スマホで閲覧するとカラムは縦1列に並びます。
カラム①です
カラム②です
最大で
6コまで
カラムを
追加
する事が
できます
カテゴリー・最新記事
それぞれ簡単に挿入できます。一度入れておけば内容は自動的に更新されていくので、見た目をカスタマイズしておけばかなり使えると思います。
↓カテゴリー記事
↓最新記事
- 初心者のトグルスイッチ交換(はんだ付け)【エピフォン/レスポール】
- ぼっち•ざ•ろっく!【結束バンド】楽器情報や青春コンプレックスギターソロについて
- ファミリー共有設定した子供のiPadにブックを共有したいがエラーでダウンロードできない
- INDEX・MATCHで縦横(行列)複数条件で交差するセルの値を求める【エクセル関数】
- 1台のSwitch本体でリビングでも寝室でもTVに接続して遊びたい
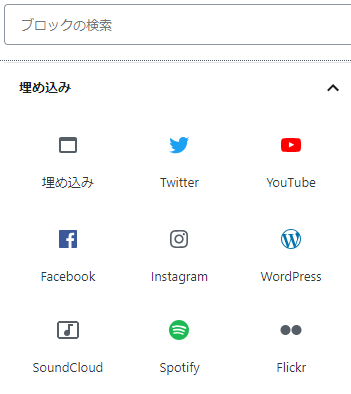
埋め込み
SNSなど色々埋め込みできます

↓Instagram の埋め込み
↓twitter の埋め込み
↓Youtubeの埋め込み
スペーサー
例えば段落をたくさん追加してもスペースは広がりません。そんな時はスペーサー。直観的にスペースをあけることができます。
マーカーとアンダーライン
マーカー【黄色】
マーカー【青色】
マーカー【赤色】
アンダーライン【黄色】
アンダーライン【青色】
アンダーライン【赤色】
Cocoon
旧エディターで多用していたものがブロックエディターでも使える様になっていました。いつもありがとうございます。

吹き出しとか
ボックス
案内ボックス
これ欲しかったです!






Comment
参考になりました。
最近のアップデートでFirefoxがTwitterブロック表示しなくなったことと
IEやEdge、Chome系のブラウザでは問題なく表示されていることがが改めて確認できました。
とはいえどうしたものか・・・。
Arnoldさん
コメントありがとうございます!
やはりブラウザによって色々と問題があるんですね。。私もアップデートの度にドキドキしていますww