私の様にほぼスマホだけでサイト編集している人は少ないと思いますが、最近困った事の1つにカスタムCSSが入力できないという問題があります。スマートフォンでブロックエディターを使用する時に限った話なのでニーズは低いですが、奇跡的に誰かの役に立つ可能性もあるかなと思って記事にしてみました。
追記:2020年2月頃のVer.upで改善した様です。ブロックが追加しづらい問題も改善した様子。あとは横幅くらいかな〜
CSSコード入力欄が隠れてしまう
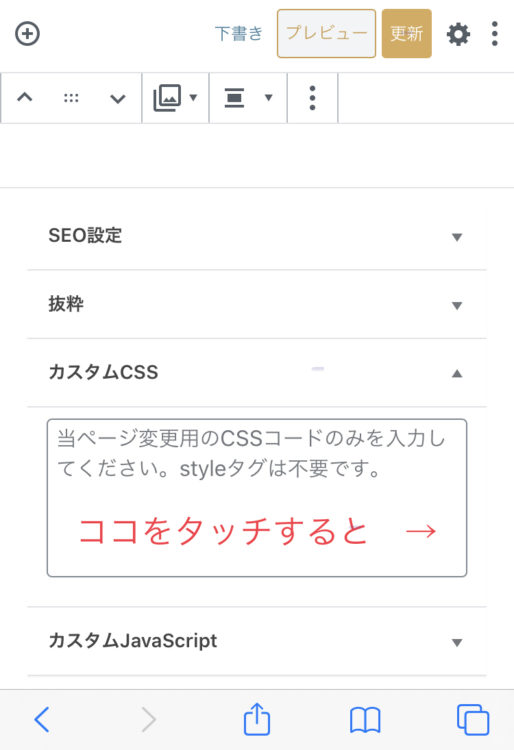
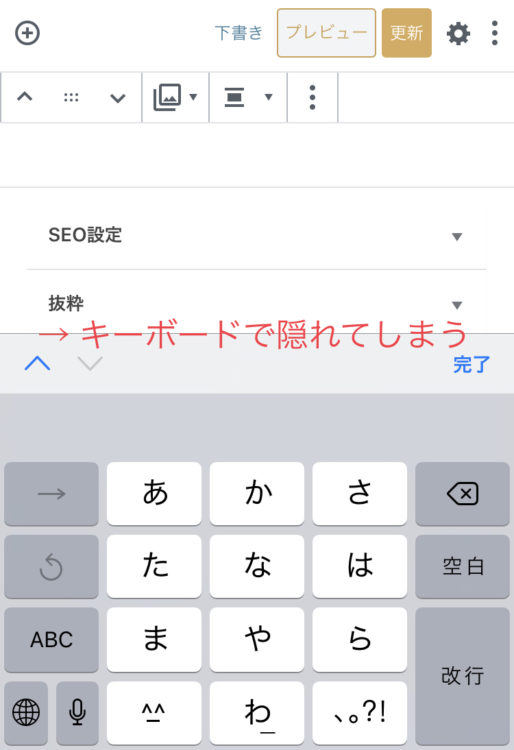
カスタムCSSの入力欄をタッチしてアクティブにするとキーボードで入力欄が隠れてしまうのです。上に引っ張り上げて入力欄を出そうとしても戻されてしまうのでコピペもできません。
正確に言うと入力自体はできるのてすが、入力結果を確認しながら入力ができないという逆ブラインドタッチの様な状態。試しにノールック入力にチャレンジしてみましたが、やはり入力ミスもありますし、それを確認したり修正するのにも時間が掛かって結構イライラします。


現時点でできること
- 正しく入力される事を祈りながらキーボードでコードを入力する
- iPhoneのユーザー辞書にコードを事前登録しておき、予測変換を利用して入力する
- どうにか入力欄を表示させる
iPhoneのアクセシビリティで何かできそうな気はしますが、その設定がデフォルトになるのは避けたい。最もスマートな解決策は無いものかと考えました。
入力欄を表示させる方法
ブロックエディターの表示設定を確認をします。
- 右上「︙」をタッチ
- オプション
- Advanced Panels
Advanced Panels
カスタムCSS・カスタムJavaScript・その他の複数の項目にチェックが入っていることを確認してください。確かデフォルトで全ての項目にチェックが入っていたかと思います。

カスタムJavaScriptを開く
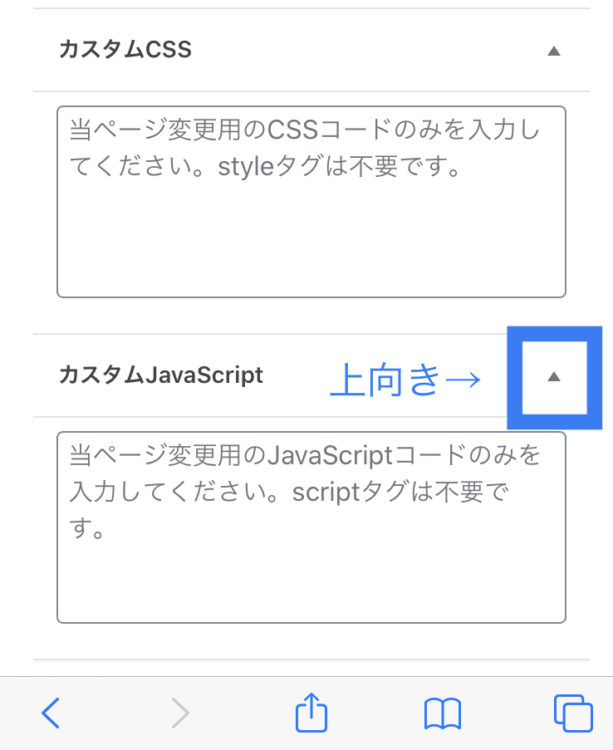
ココがポイントで、カスタムJavaScriptの項目を事前に開いておきます。▲をタッチして上向きにします。

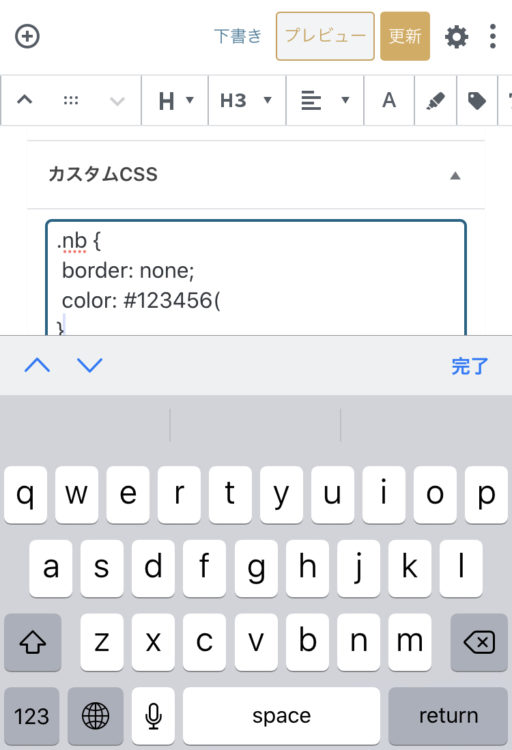
カスタムCSS入力欄が表示される
キーボードに隠れていた部分が少し見える様になりました。

出来る限りPCで・・
ブロックエディターのスマホ編集はスタート当初から様々な問題がありました。最近だとブロックの追加も一苦労です。バージョンアップの度に何かしら問題が発生しますが、もちろん使いやすくなった部分もあります。
そもそもスマホのみで編集している人など極小だと思うので、もしいたらPCで作業することをおすすめします。


Comment